Small Business Guide to Local Website Design
Local Website design strategies for small businesses and entrepreneurs is really an specific extension of general website design. That said, there are unique aspects that need to be implemented for the best results when marketing in a more local geographic area.
For the purpose of this guide for local business website strategies, we will divide our information into two primary categories; visual appearance and design SEO.
The first look that most visitors have when coming directly to your website Home Page is that fleeting opportunity to capture interest and attention. It might there for be said that while a business website Home page has a number of important purposes and opportunities, if people are not immediately engaged and leave the page, all the other aspects of your Home Page are lost.
Home Page Local Website Design Principles
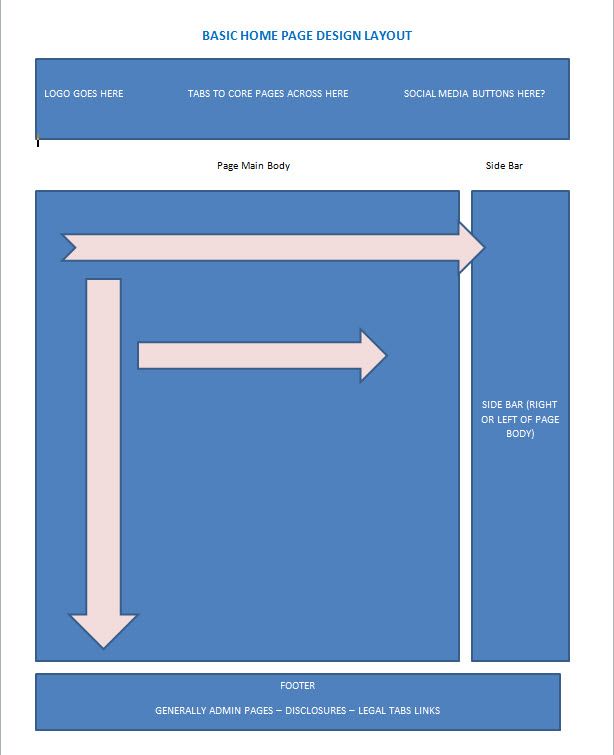
A general pattern for successful Home Page layouts has emerged through trial and error and well as design testing. The local business web design Home Page schematic looks like this:
Copyright | M D Moore Marketing, LLC
The top bar is referred to as the Header. In this space there are most often 3 primary uses. First, is your company Logo which is recommended to be on the upper left because people read and scan from left to right. You want to instantly promote your brand awareness and recognition.
In the middle of the Header, or sometimes in the lower section of it, will be your Navigation bar. This will list the most important primary pages within your website such as your company About Page, important Category Pages, Products Or Service buttons, etc. In many navigation bars, a drop-down can be added so when someone hovers over say the “Products” category, a drop-down box opens with important sub pages.
All these navigation bar headings, including sub-heading are click-able and linked to the desired internal page on the website.
The right side of the Header is usually the ideal place to position your click-able Social Media Icons. Often the business address may be shown on the Header bar as well (more on this later).
The Main Body of the Home Page
The main body is an area for some creativity and relevance to each particular business. The 3 large arrows are of significance to understand before we discuss what to use the main body of the website. These arrow form what is called the “visual “F” shape”. Study after study continues to find that people generally “scan” the pages of a website and their eyes and visual focus scan from left to right and down in the shape of the letter “F”.
This helps the local business to position there most important information in the direction that people view pages as they scan. We will illustrate quality local website design for Home Page below.
The Side Bar Design Area
A significant percentage of many website Home pages contain a “side bar”, which can be located on the right or left of the Home Page. This often contains additional visitor information such as; recent posts, website Categories, advertisements, resources and social media icons to name a few.
Home Page Footer Area
At he bottom of most Home pages is the Footer section. This is an ideal area for such things as:
Business NAP (name, address, phone)
Contact Page link,
Privacy Policy Link
Other important call-outs important to the business.
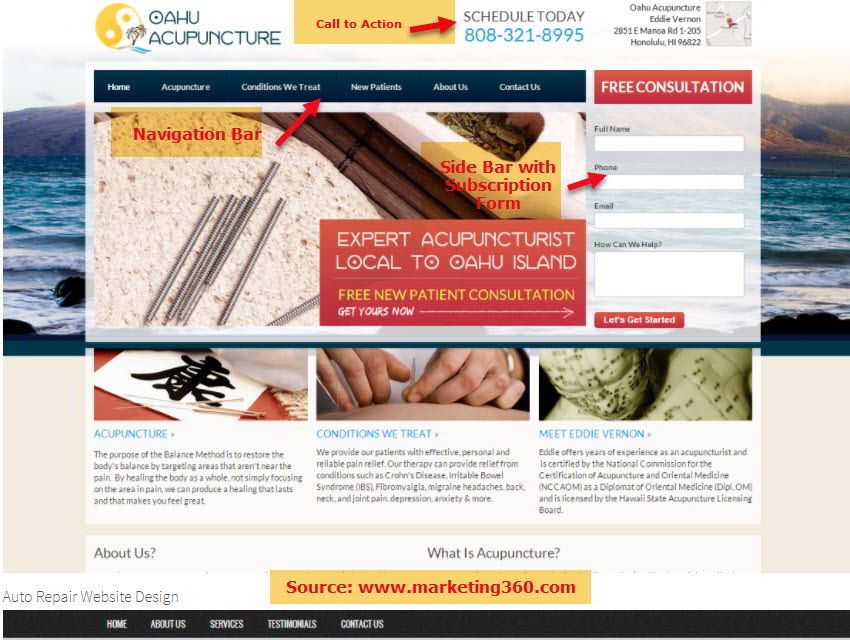
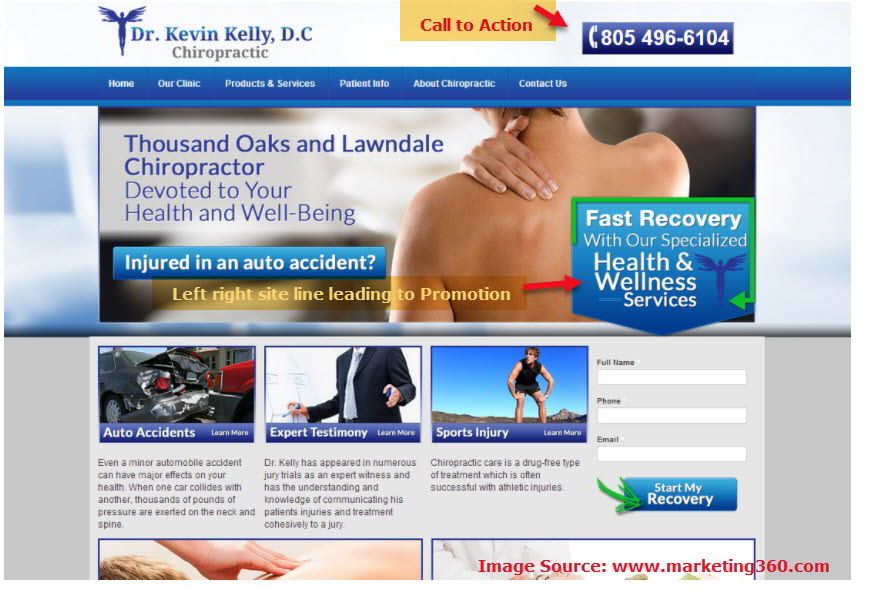
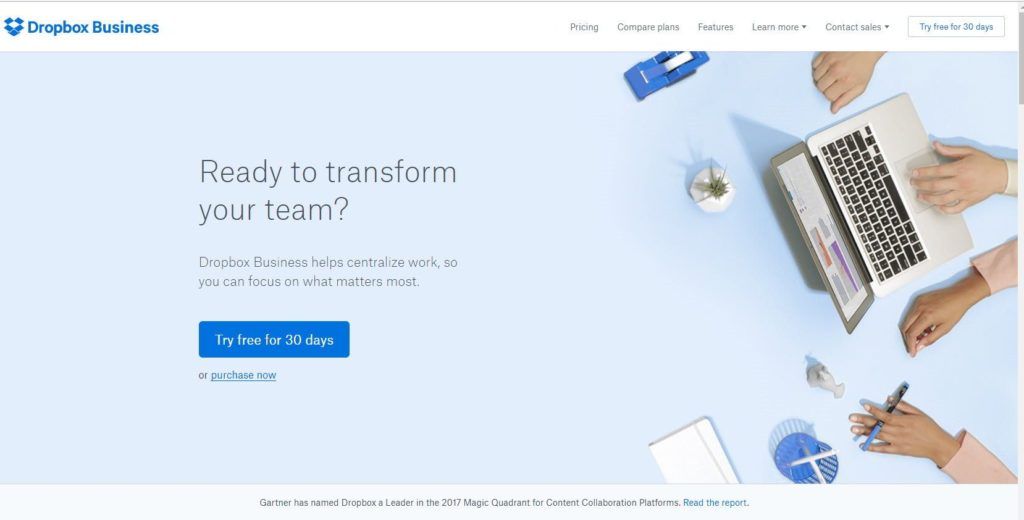
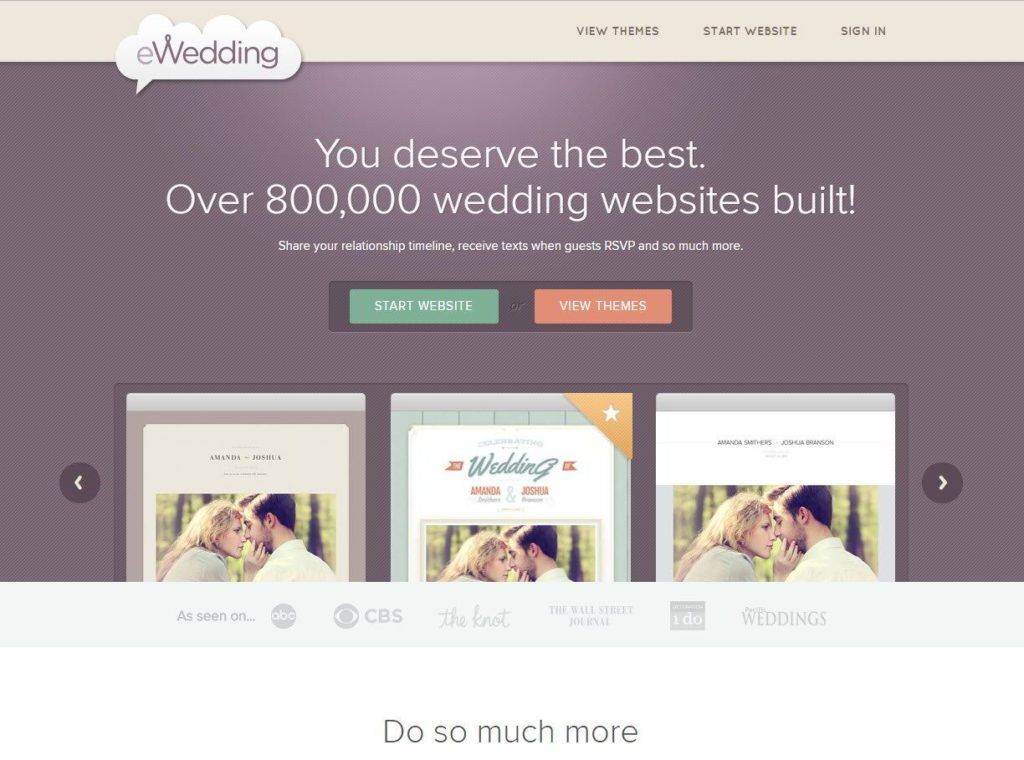
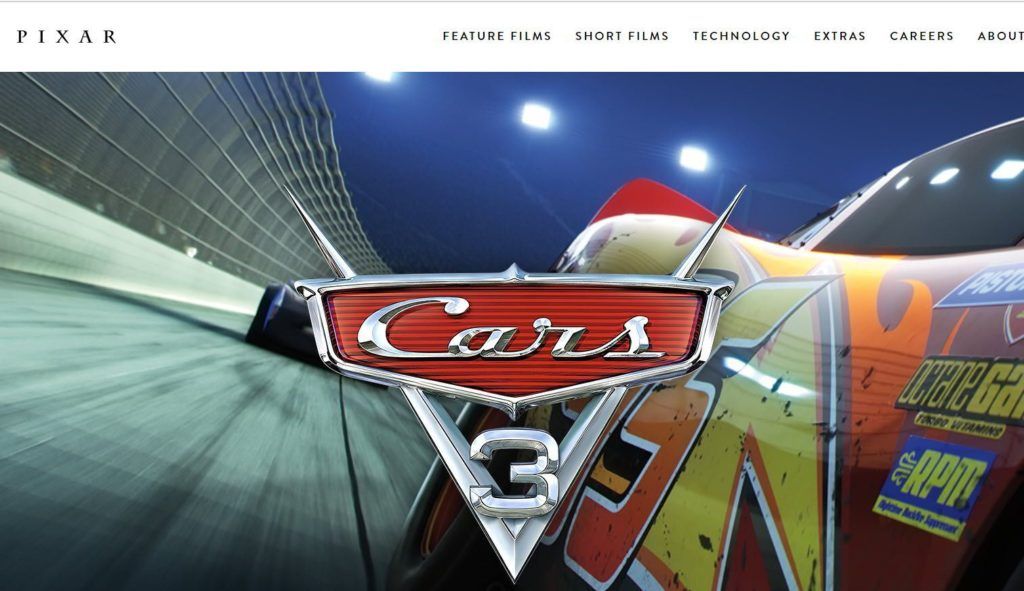
Home Page Layout Examples of Local Website Design
We have selected a few good examples of Home Page design to help you gain a clear picture of what good design looks like. As you view these examples, keep the “F” shape in mind and think about what information and graphics were placed in the “F” shape site-line.
The importance of Images in Home Page design
The power of visuals over text is a proven fact, particularly as people tend to quickly scan a website’s pages and the right visual will not only tell them what your business is about but engage their interest to learn more.
Here are several dynamic Home Page images to illustrate their importance particularly when combined with a “Tag Line or Slogan” that gives some one a complete feeling for what you website and business are all about.
There are two Home Page image techniques that are among the continued trends in design. The first is a “slider image” which is actually a series of images that are timed to slide across the page. They can have text and click-able buttons to inner website pages.
Video is such an important trend and the right Home Page Video can be very compelling. The Videos must be top quality and short in duration as they can slow down page “load time” which can affect page rank if too slow.
When contemplating the use of sliders and videos as local website design techniques, both visitor engagement and page speed must be taken into account. This is often a balancing act to integrate together successfully.
{box]
Home Page Main Body Design Ideas
As you have seen in these examples, the main body area can content, text, images and video. Text should be kept a bit at a minimum with the most important information and banners used with images and video. Here are the common uses for the Main body area:
- Customer testimonials (with images if possible)
- Product pictures
- Client images using the companies products or services
- A “Sign-up” box to subscribe to the e-mail list, usually offering a free report or guide
- Banners with important client focused information
Design SEO for Local Business Home Pages
The next consideration after the Home Page visual look and engagement techniques is to make sure the Home Page is optimized for the search engines as part of local website design.
A business wants to get traffic coming to their website. They want to engage potential customers and generate interest and leads or sales opportunities.
This leads us to “Page Rank”. Page rank is a search engine optimization (SEO) term. The search engines, Google, Bing, Yahoo and others, have electronic “bots’ that regularly scan all websites to determine a number of things but of most importance:
The Googlebot is simply the search bot software that Google sends out to collect information about documents on the web to add to Google’s searchable index.
Crawling is the process where the Googlebot goes around from website to website, finding new and updated information to report back to Google.
The Googlebot finds what to crawl using links. Indexing is the processing of the information gathered by the Googlebot from its crawling activities. Once documents are processed, they are added to Google’s searchable index if they are determined to be quality content.
During indexing, the Googlebot processes the words on a page and where those words are located. Information such as title tags and ALT attributes are also analyzed during indexing. Read more here
What is this website and Page all about? Does it provide value, answers and information that directly answers what a visitor was searching for?
Many of the visual design concepts discussed above help with this “on-page” SEO. A clear navigation bar with links to the most important pages organized in a clear hierarchy are a ranking fact. Images, videos and text that contains the most important Keywords that help the Bots understand exactly what the Page is about and index it correctly are keys as well. These four items are critical to quality local website design.
- NAP (name,address, phone) are critical, not only on the Home Page but all important internal pages.
- Social media Icons to connect your Home Page to the primary social media channels most likely frequented by your companies customers help ranking.
- SEO Meta information in the websites Title (Title Tag) and in the Meta description of the page are ranking factors as well.
- Page speed, the time it takes for a Page such as the Home Page to “load” (become completely visible) is a high value ranking factor of real important. This is so for your business website but particularly important because of the high percentage of mobile users. When people attempt to view a website Page in a mobile phone search their expectation for load speed is very high. Mobile users are very likely to click away if the page loads in more than 3 seconds.
This is not just an interesting statistic. Fully, 53% of mobile website visits are abandoned. Can you afford to lose over 50% of potential visitors and business opportunities due to a slow loading time. I think not.
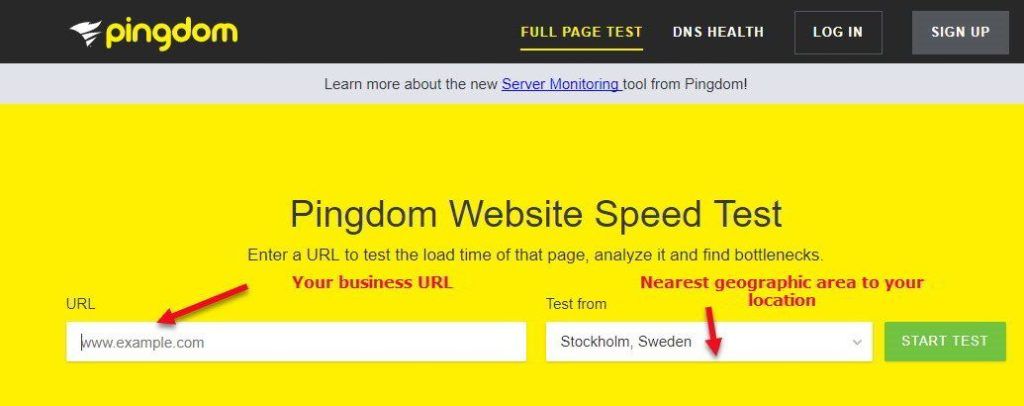
You can easily test you own business websites Home Page load time by entering the Home Page address (URL) in Pingdom’s page speed indicator.
If your Home Page load speed is over 3 seconds you need to take a close look. If it is over 5 seconds you simply must make the change with your web-designer or DIY web design service to make it faster.
Here are two of my favorite resources for learning about on-page SEO web design for a local business.
On-Page SEO: Anatomy of a Perfectly Optimized Page (2017 Update)
The On-Page SEO Cheat Sheet http://neilpatel.com/blog/the-on-page-seo-cheat-sheet/
Web Design Services vs. DIY
We get the question of “whether a local business should use a local web design firm or try a DIY on-line website design service?” The on-line web design services have come a long way. Providers such as Wix, GoDaddy, Shopify, Squarespace, Weebly, Jimdo and IM Creator to name a few of the better known services can provide a “potentially affordable solution”. We say “potentially” because there are a number of Apps and software add-ons that are needed for a fully functioning local business website.
Local, in market web design firms, will depend on your geography with larger sites have more options. The costs can very greatly for web design.
You can usually search for “top web design firms in (your city)” or “affordable web design services in (your city).
There are cost and time considerations in both DIY and web design services. Each local business is different. There are cost considerations as to how much a local business will have to invest in hiring a web-design firm. There are also cost and time considerations for the DIY services. It will take considerable learning about web design and the on=page SEO factors to get it right.
You will find situations where a local business on a tight budget could consider online Website builders suchas as Wix, Square Space, etc. These are viable options to consider. They are fairly easy to use and offer training and templates. The real issue is how to use them to design a “digitally optimized” business website that is suitable for online digital marketing. To attract the right leads for a given business the website needs to have a dynamic customer focused design. The local business may still need help with the right design even if they choose a DIY website builder.
If you end up with a business website that is not a fully functional digital marketing business website, your results will very likely be less than expected and needed. Local web design structure is your best bet regardless of who completes the local website design. Learn more about digital marketing for local business at our website m4digitalmarketing.com
Learn more about Local Business website Design with the M4 Guide